一组简单实用的语义化 flex 样式类,通过它们基本可以组合出所有常见的业务布局。 项目地址

安装
1
| npm install wow-flex-box
|
使用
JavaScript 中引入
Less 中引入
重要概念
.box 父元素 display flex 且子元素水平排列.vertical 子元素垂直排列.center 子元素水平居中.vertical-center 子元素垂直居中.evenly 子元素平均排列.full 引用了该类的子元素自动占满剩余空间
基于以上概念,子元素还可以继续基于以上概念套娃,看似千变万化的布局却万变不离这 6 大基类!
用例
源码示例
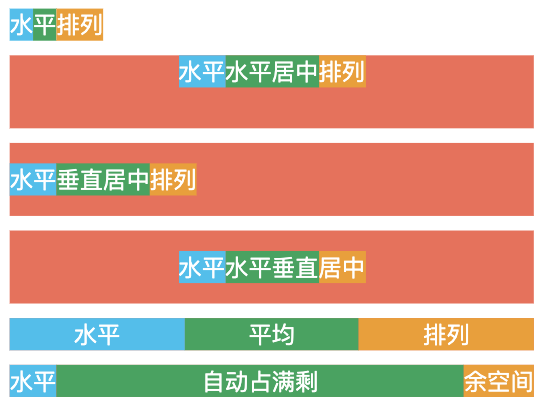
水平系列

所有子元素水平排列
1
2
3
4
| <div class="box">
<div>1</div>
<div>2</div>
</div>
|
所有子元素水平居中排列
1
2
3
4
| <div class="box center">
<div>1</div>
<div>2</div>
</div>
|
所有子元素垂直居中排列
1
2
3
4
| <div class="box vertical-center">
<div>1</div>
<div>2</div>
</div>
|
所有子元素水平垂直居中排列
1
2
3
4
| <div class="box center vertical-center">
<div>1</div>
<div>2</div>
</div>
|
所有子元素平均排列
1
2
3
4
| <div class="box evenly">
<div>1</div>
<div>2</div>
</div>
|
某个子元素自动占满剩余空间
1
2
3
4
| <div class="box">
<div>1</div>
<div class="full">2</div>
</div>
|
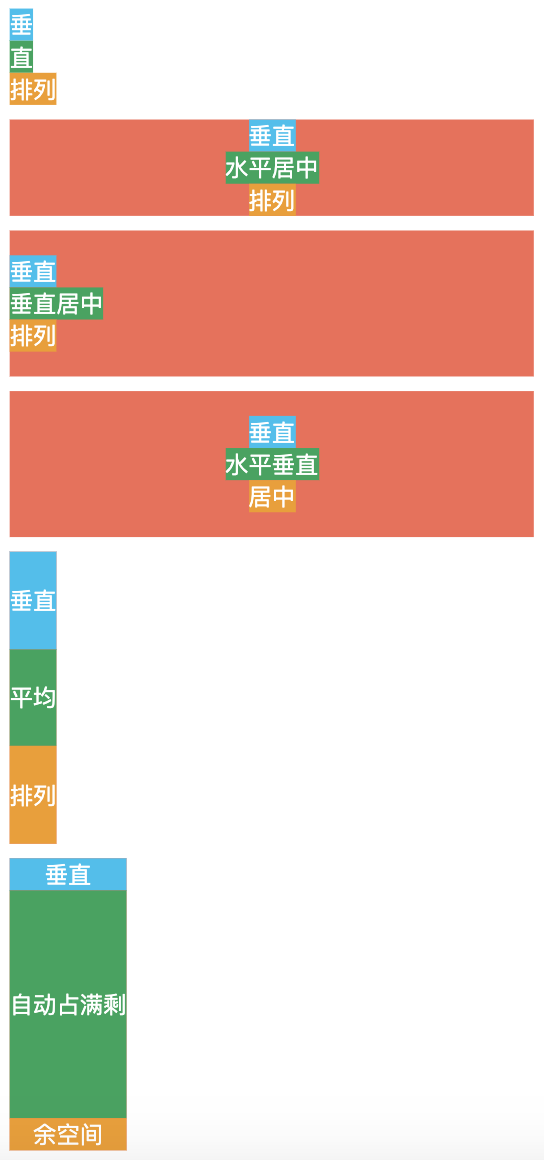
垂直系列

参考水平系列,给父元素添加 .vertical 样式类即可