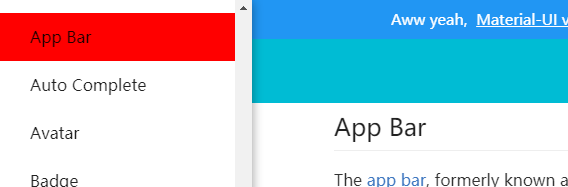
今天做了一个小需求,内容是修改菜单激活条目的背景色。该菜单是 Material-UI v1 组件:

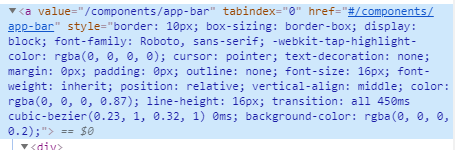
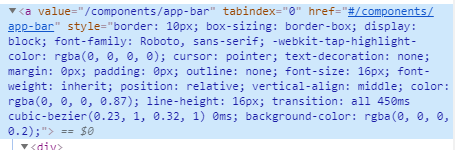
Material-UI 的大部分组件都是内联样式:

所以没有如「active」之类类名可以用来样式覆盖,而且也没提供相关 prop 可以方便的更改。暂时又不想动老代码(手动给每个 Item 修改激活后的样式),于是:
1 | .menu { |

搞定!

今天做了一个小需求,内容是修改菜单激活条目的背景色。该菜单是 Material-UI v1 组件:

Material-UI 的大部分组件都是内联样式:

所以没有如「active」之类类名可以用来样式覆盖,而且也没提供相关 prop 可以方便的更改。暂时又不想动老代码(手动给每个 Item 修改激活后的样式),于是:
1 | .menu { |

搞定!